Suosittelemme, että et tee suuria muutoksia verkkosivuillesi, ellet omaa aiempaa kokemusta verkkosivujen rakennustyökaluista, kuten Elementorista. Jos kuitenkin uskot, että pystyt ohjeiden avulla tekemään muutoksia sivustolle, voit huoletta tehdä tässä oppaassa esiteltyjä pieniä muokkauksia itse.
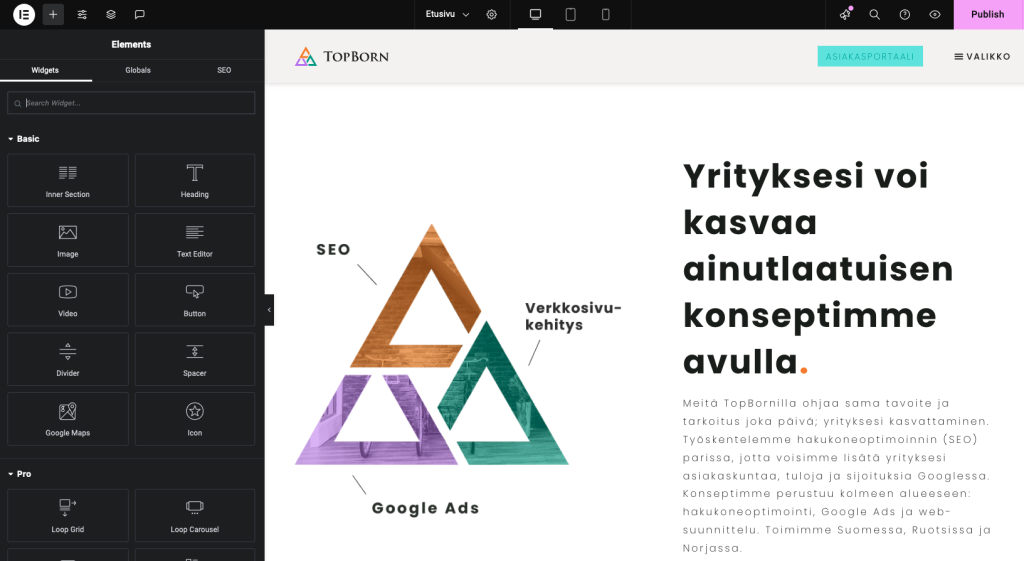
Miten muokkaan sivustoani Elementorilla?
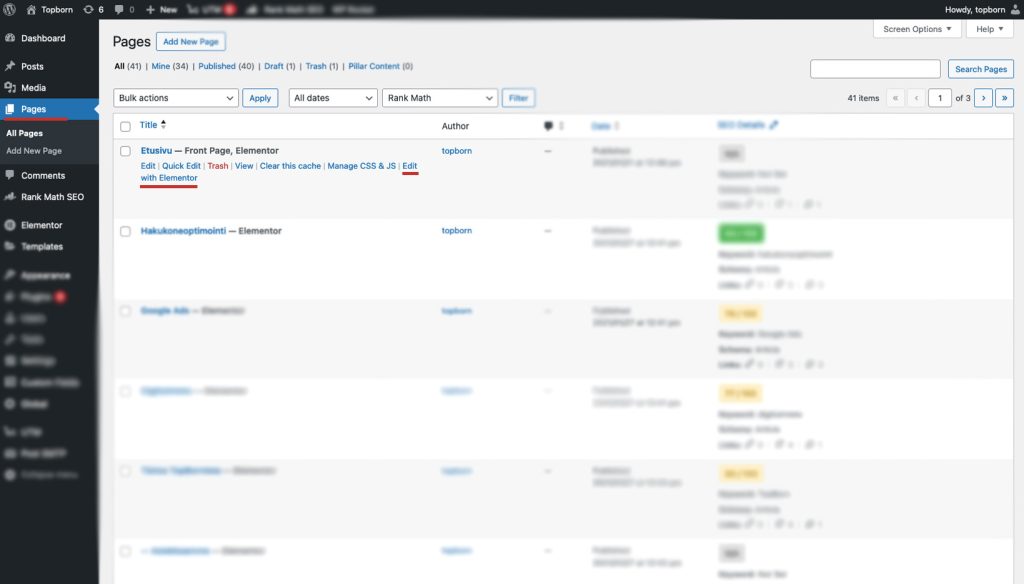
Kirjaudu sisään sivustosi WordPress hallintapaneeliin. Siirry kohtaan ”Pages” ja etsi sivu, jota haluat muokata. Vie hiiri sivun päälle ja klikkaa ”Edit with Elementor”. Odota, kunnes editori latautuu ja voit tehdä muutoksia.


Jos haluat esikatsella muutoksia, piilota muokkauspalkki pienestä nuolesta.

Voit tarkistaa, miltä muutokset näyttävät mobiili- ja tablettinäytöillä vaihtamalla eri laitteiden esikatselua ylhäällä olevasta valikosta.

Huom. Elementorin vanhemmissa versioissa sinun on ensin otettava esikatselutila käyttöön napsauttamalla ”Responsive mode” -kuvaketta muokkauspaneelin vasemmassa alakulmassa.

Kun olet tehnyt muutokset, klikkaa ”Publish” -painiketta.

Miten vaihdan kuvia?
Avaa muokattava sivu klikkaamalla ”Edit with Elementor” edellisessä vaiheessa kuvatulla tavalla.
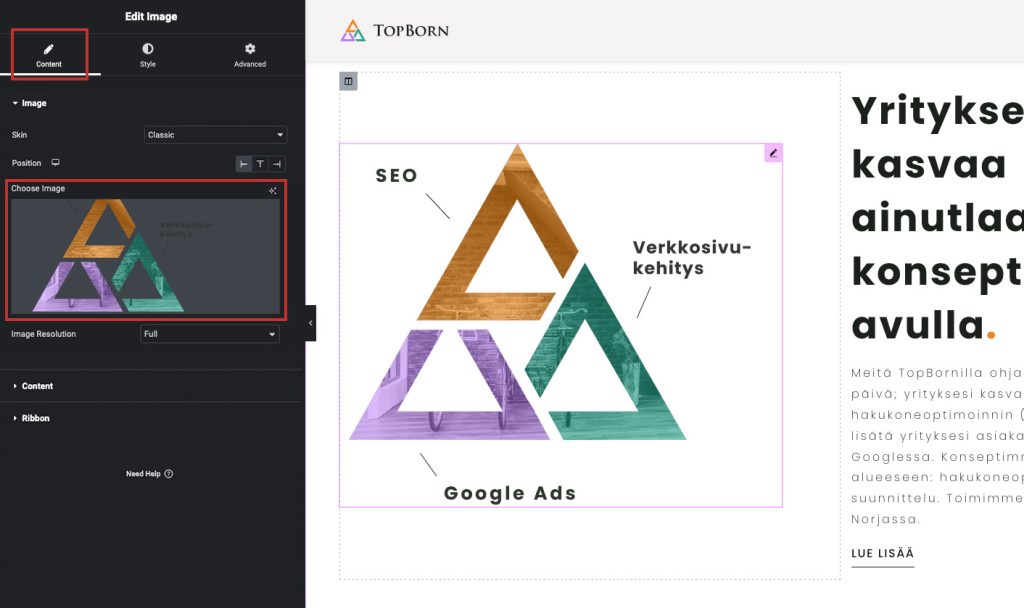
Kun editori on ladannut, etsi muokattava kuva ja klikkaa sitä. Tämä avaa kaikki kyseiseen widgetiin liittyvät muokkausvaihtoehdot sivun vasemmalle puolelle.
”Content” -välilehdellä näet nykyisen kuvan pienemmässä koossa. Klikkaa tästä kohdasta avataksesi mediakirjastosi ja valitsemalla uuden kuvan. Voit ladata kuvia mediakirjastoon vetämällä ja pudottamalla ne tietokoneen tiedostoistasi.

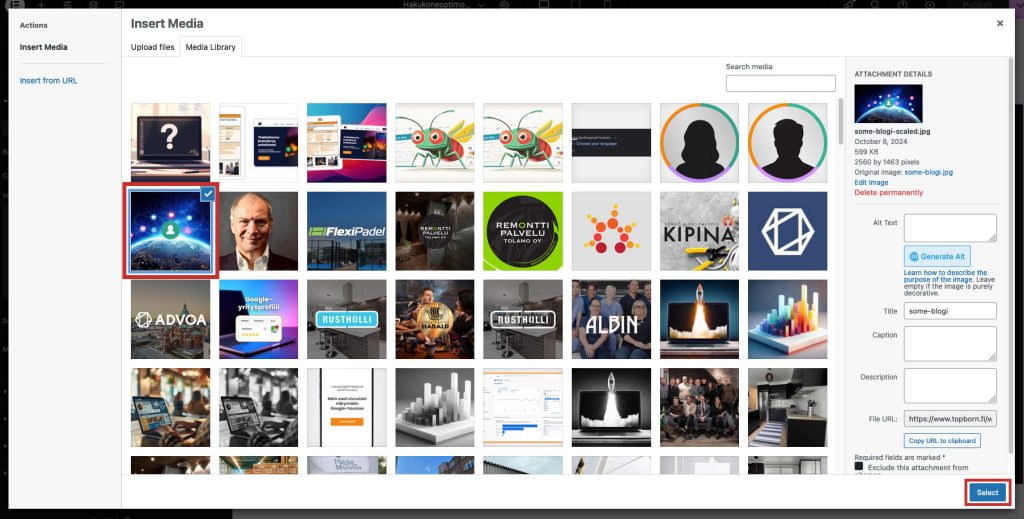
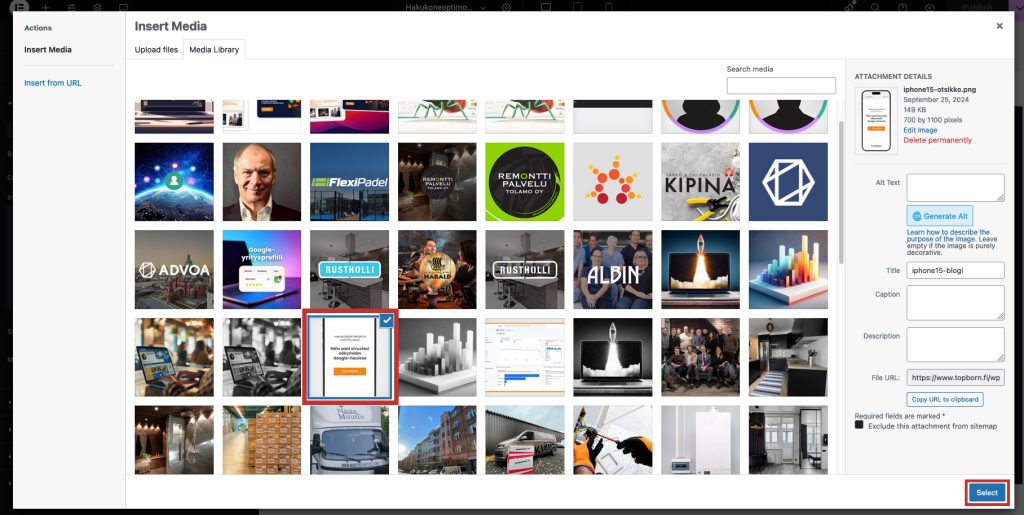
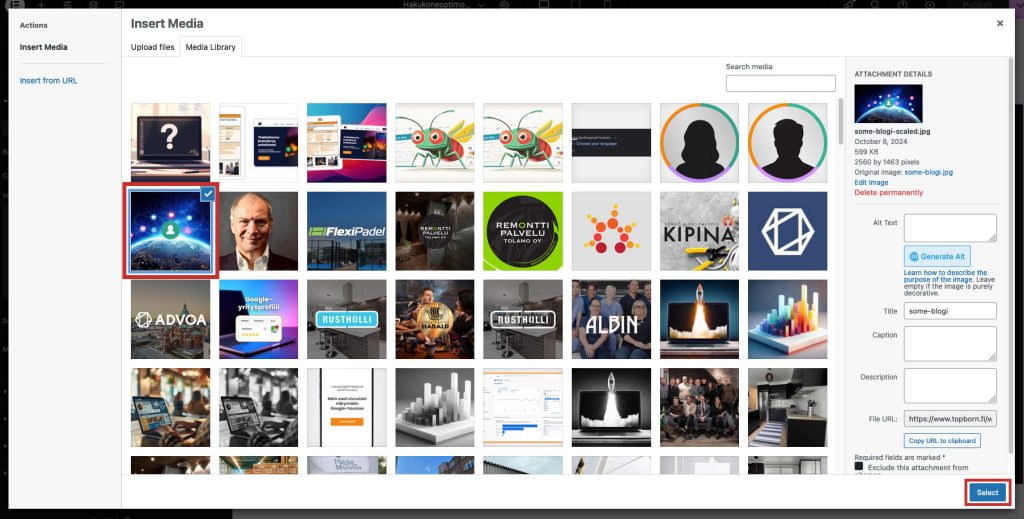
Kun olet löytänyt kirjastosta haluamasi kuvan, klikkaa kuvaa ja paina ”Select” kirjaston oikeasta alakulmasta löytyvästä painikkeesta.

Kun olet lopettanut sivun muokkaamisen, älä unohda klikata ”Publish”.
Miten muokkaan osion tai sarakkeen taustaa?
Kun klikkaat kuvaa muokataksesi sitä, asetukset saattavat näyttää erilaisilta kuin aiemmin kuvatuissa muokkauspaneeleissa. Tämä johtuu siitä, että kuva on asetettu osion tai sarakkeen taustaksi.
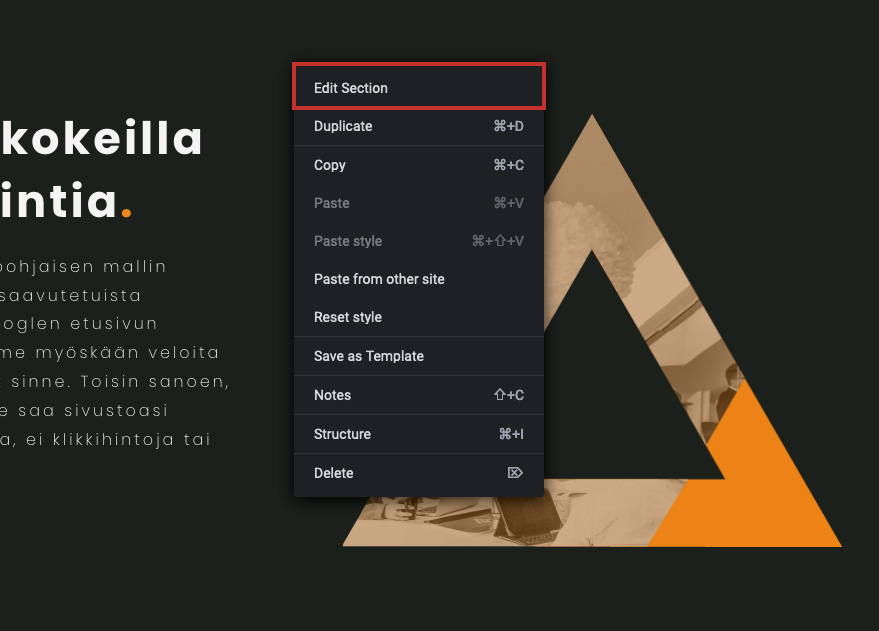
Jos haluat vaihtaa osion tai sarakkeen taustakuvan, klikkaa taustaa hiiren oikealla painikkeella ja valitse ”Edit column” tai ”Edit section” sen mukaan, mitä haluat muokata.

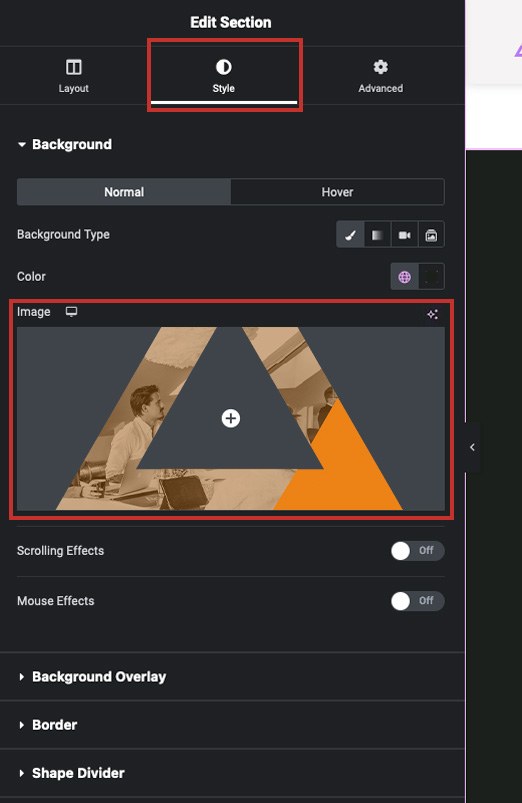
Siirry muokkauspaneelista ”Style”-välilehteen. Välilehdeltä löydät pienemmän version kuvasta, jota haluat muuttaa. Klikkaa kuvaa avataksesi mediakirjaston. Valitse kuva tai lataa kuva tietokoneeltasi. Paina ”Select” kirjaston oikeasta alakulmasta löytyvästä painikkeesta.


Kun olet lopettanut sivun muokkaamisen, älä unohda klikata ”Publish”.
Miten muokkaan sivuston tekstejä?
Useimmiten löydät tekstiä kahdesta eri widgetistä: ”Text editor”-widgetistä ja ”Call to Action” -widgetistä. Molempien muokkaaminen on erittäin yksinkertaista.
Etsi sivulta haluamasi teksti ja klikkaa sitä. Tämä avaa kyseisen widgetin asetukset.
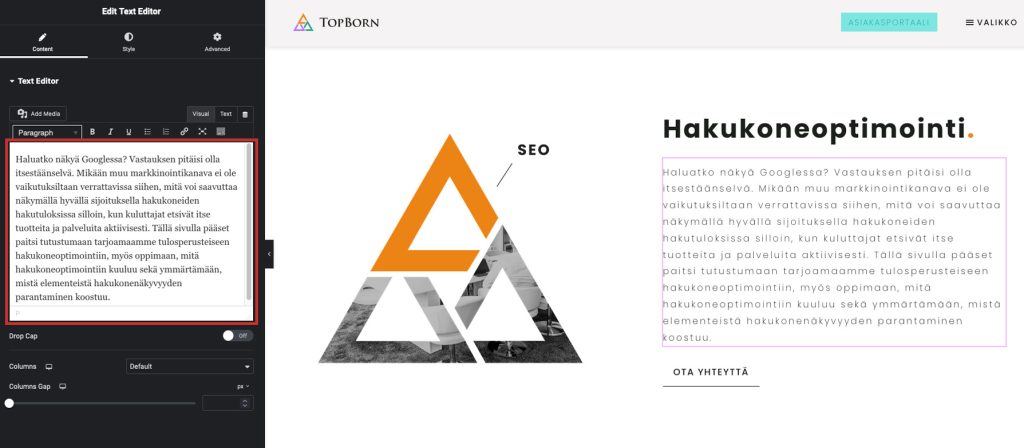
Jos käytössä on ”Text editor”-widget, muokattava teksti näkyy heti vasemman puolen muokkauspaneelissa. Voit klikata tekstiä ja muokata sitä haluamallasi tavalla.

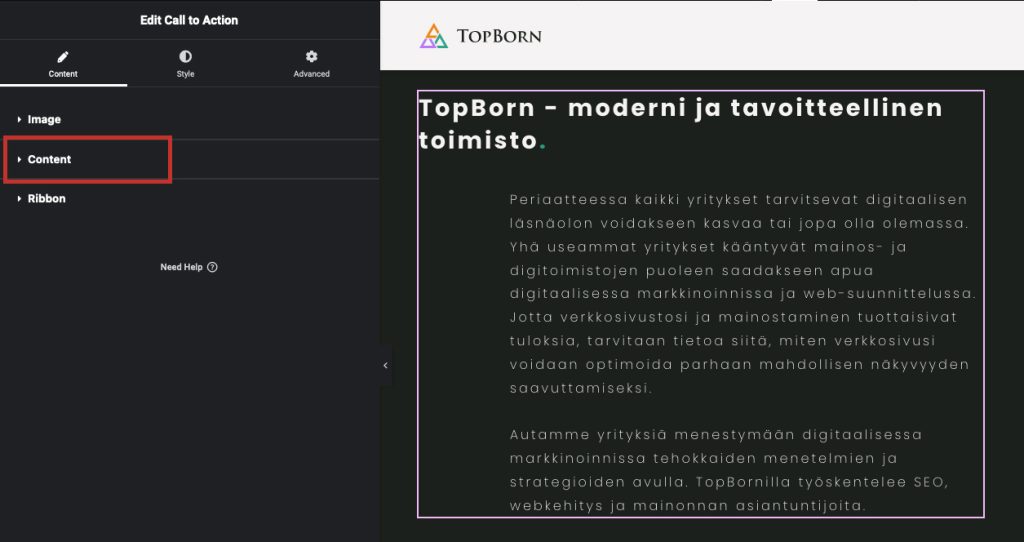
”Call to action” -widgetin tekstiä ei voi muokata suoraan. Klikkaa ”Content”-kohdasta, jotta saat esiin kaikki muokkausvaihtoehdot.

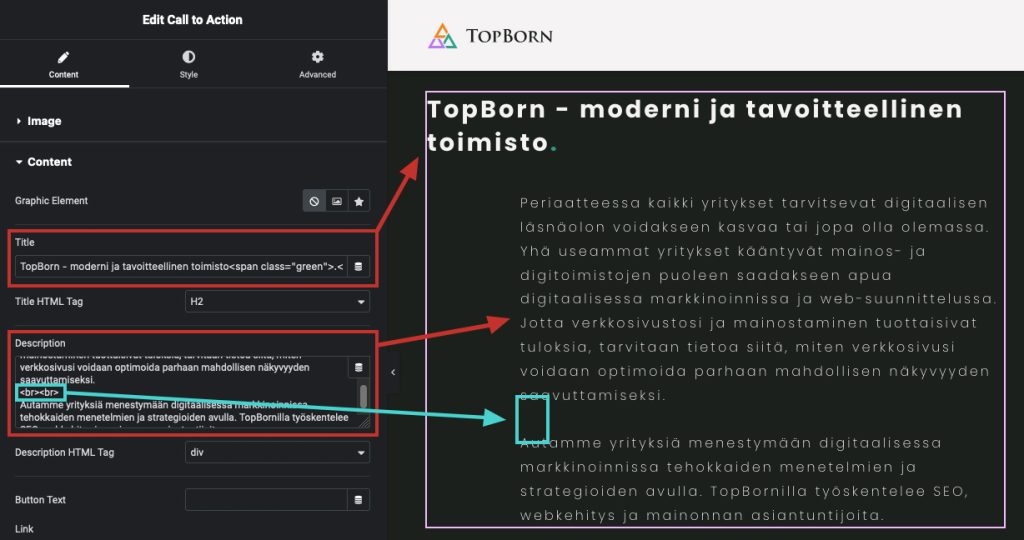
”Content”-kohdassa voit muokata widgetin otsikkoa, kuvausta ja painikkeen tekstiä. Huomaa, että kaikki kentät eivät aina ole käytössä; jos esimerkiksi otsikko on jätetty tyhjäksi, se kannattaa jättää tyhjäksi jatkossakin.
Koska widgetin tekstieditori on yksinkertainen, sinun on lisättävä lyhyt koodi kappaleiden erottamiseksi kuvauksessa. Kirjoita ”<br><br>” kappaleiden väliin, jotta saat lisää tilaa niiden väliin.

Kun olet lopettanut sivun muokkaamisen, älä unohda klikata ”Publish”.
Kuinka voin palauttaa tekemäni muutokset? Tein jotain ja nyt sivu ei näytä oikealta.
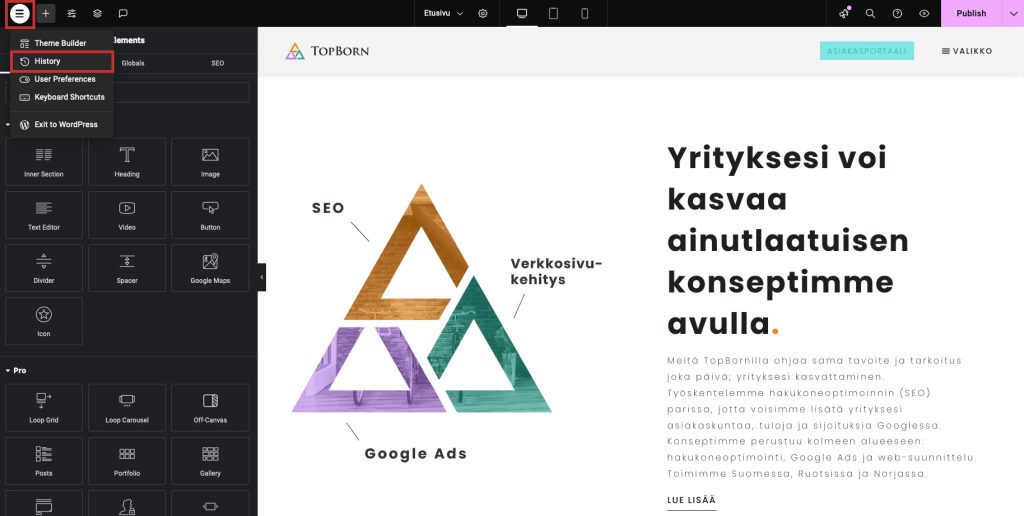
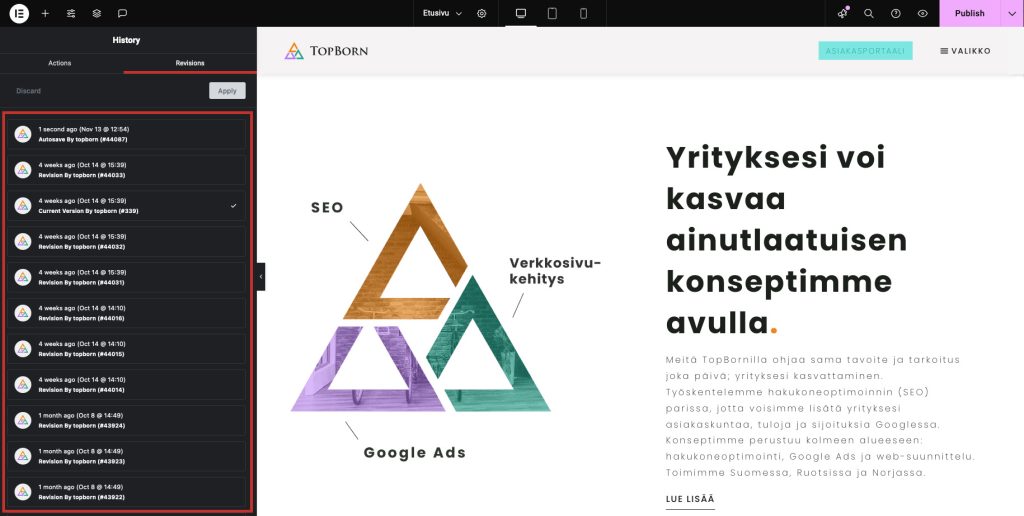
Jos olet tehnyt muutoksia Elementorissa ja jokin menee pieleen, voit palauttaa aiemman version niin kauan, kun et ole sulkenut editoria. Klikkaa yläkulmassa olevaa Elementor-kuvaketta ja valitse ”History” nähdäksesi muokkaushistorian.

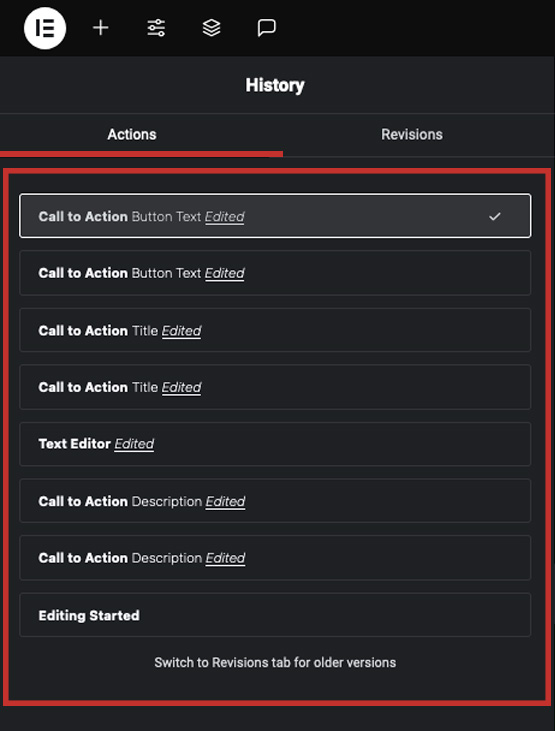
Näet kaikki muutokset ”Actions”-välilehden alla. Jos haluat kumota aiemman muutoksen, napsauta tiettyä toimintaa luettelon yläosassa.

Jos suljet editorin muokkausten tekemisen jälkeen, ”Actions”-välilehti on tyhjä. Elementorin uusimmassa versiossa on kuitenkin ”Revisions”-välilehti, josta löydät automaattisesti tallennetut versiot sivustasi. Voit esikatsella näitä aiempia versioita klikkaamalla niitä. Kun löydät haluamasi version, voit palauttaa sen ”Apply”-painikkeella ja julkaista muutokset sen jälkeen.

Jos et onnistu palauttamaan sivua näillä ohjeilla, ota meihin yhteyttä. Voimme mahdollisesti kumota muutokset puolestasi tai palauttaa sivuston varmuuskopiosta.
Miten lisään uusia blogitekstejä verkkosivustolleni?
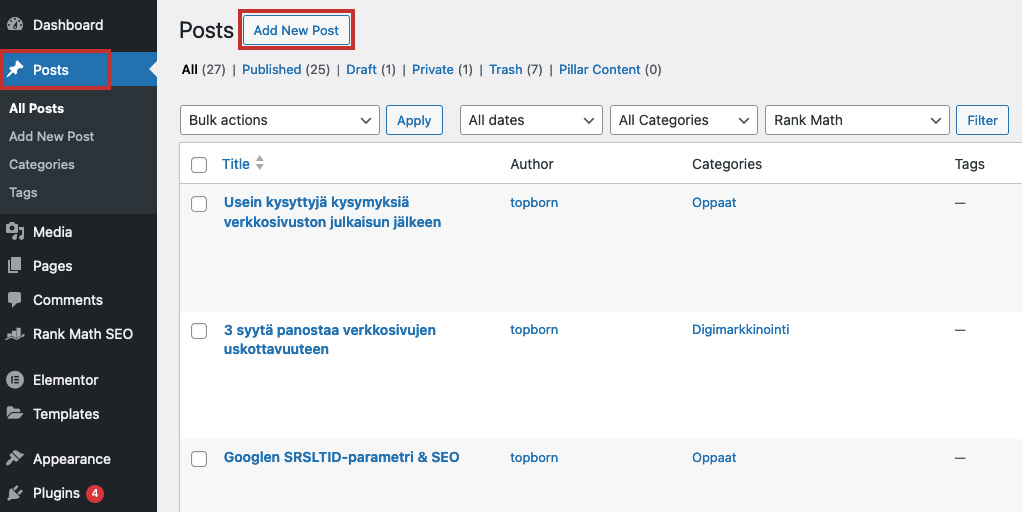
Voit lisätä blogitekstejä verkkosivustollesi vain, jos blogi on jo perustettu sivustolle. Jos haluat lisätä blogin nykyiselle sivustollesi, ota meihin yhteyttä. Uuden blogitekstin lisääminen onnistuu siirtymällä WordPressin hallintapaneeliin ja valitsemalla ”Posts” -> ”Add New”.

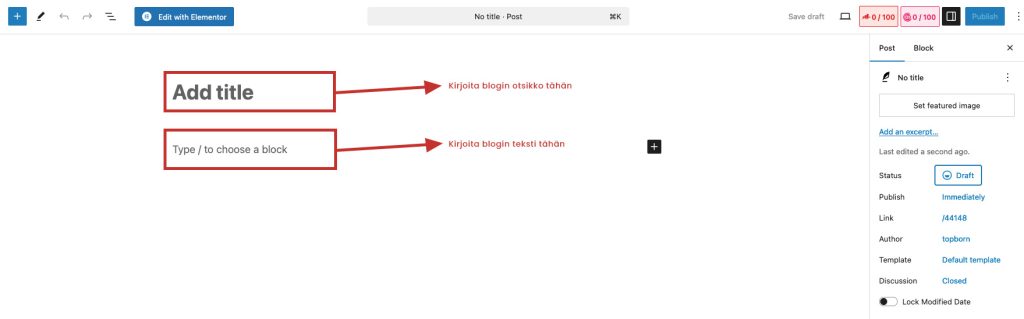
Kun sivu on latautunut, voit aloittaa sisällön luomisen. Lisää otsikko ja blogin teksti.

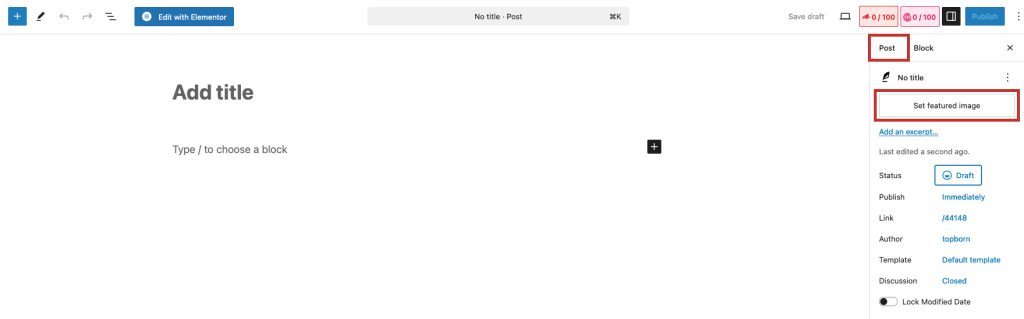
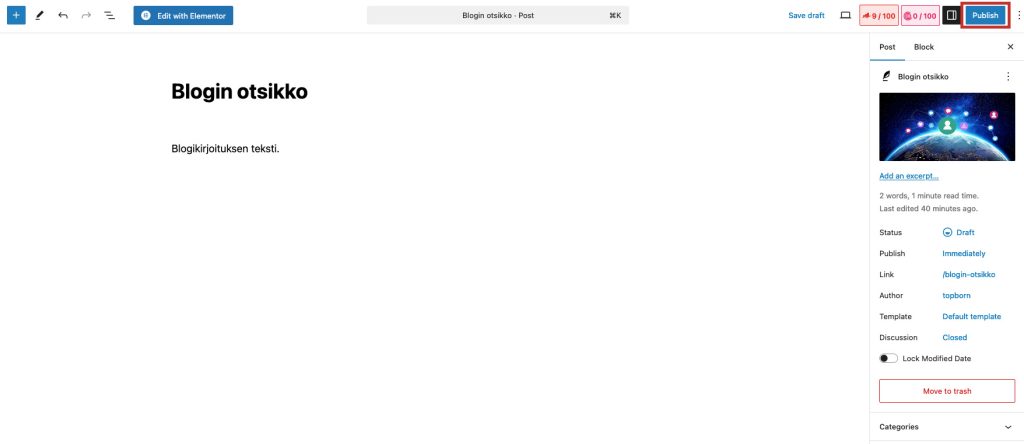
Voit lisätä blogiin kuvan (”Featured image”, joka näkyy Googlessa) oikealla olevan muokkauspalkin kohdasta ”Set featured image”. Mediakirjasto avautuu.

Valitse kuva mediakirjastosta tai lataa kuva tietokoneeltasi. Paina ”Valitse” kirjaston oikeasta alakulmasta löytyvästä painikkeesta.

Kun olet lisännyt blogiisi otsikon, sisällön ja kuvan, klikkaa ”Julkaise” tallentaaksesi muutokset ja julkaistaksesi kirjoituksen sivustollasi.

Muokkasin vahingossa sivua Elementorin ulkopuolella ja nyt sivuni on rikki. Mitä minun pitäisi tehdä?
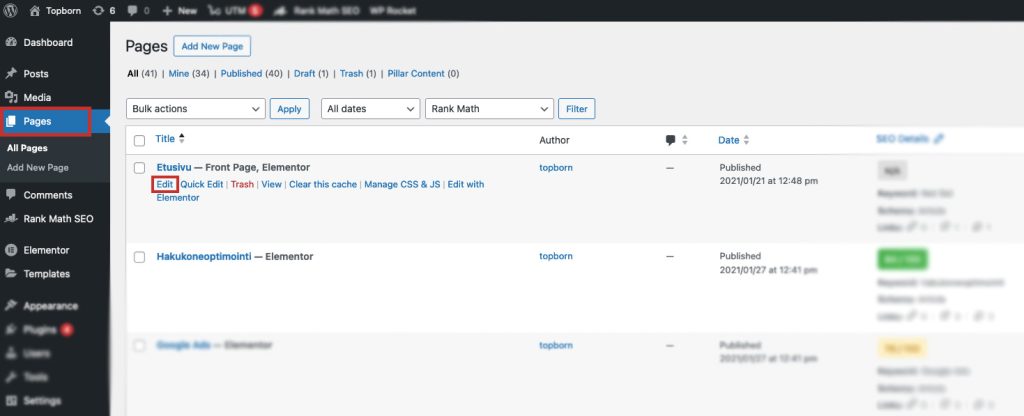
Jos haluat muokata sivua uudelleen Elementorissa, siirry ”Pages”-osioon, etsi rikkinäinen sivu ja klikkaa ”Edit”.

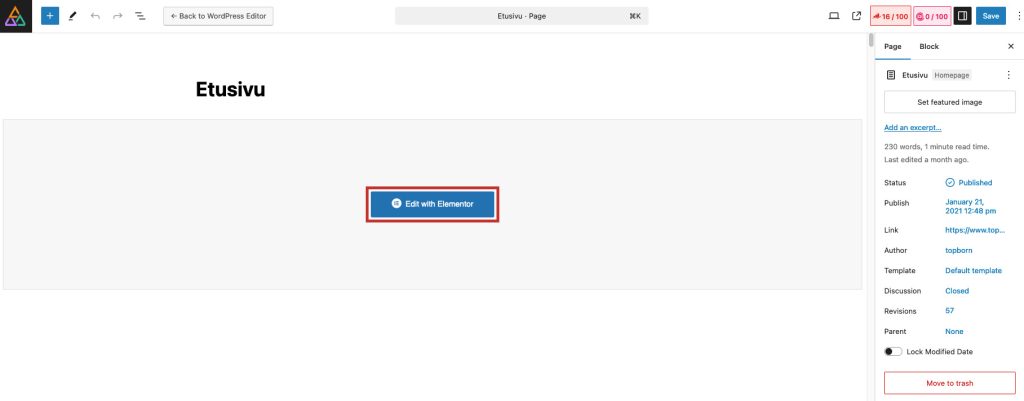
Kun sivu on latautunut, klikkaa sinistä ”Edit with Elementor” -painiketta.

Odota, että sivu lataa Elementor-editorin. Kun lataus on valmis, sivun asettelu palautuu normaaliksi.
Etkö saanut vastausta kysymykseesi? Ota yhteyttä, niin autamme sinua.




